Introduzione
- Breve storia delle moderne API per il Web Mapping
- Focus:
- OpenLayers
- Uno sguardo a OpenLayers + pyWPS
Breve storia delle moderne API per il Web Mapping
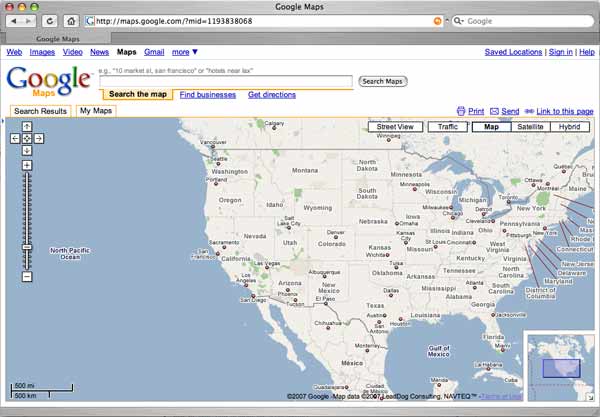
2005 Febraio -> Google Maps

Breve storia delle moderne API per il Web Mapping
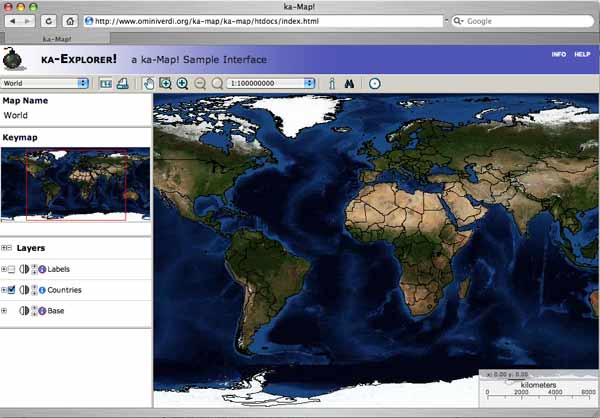
2005 Maggio -> ka-Map!

Breve storia delle moderne API per il Web Mapping
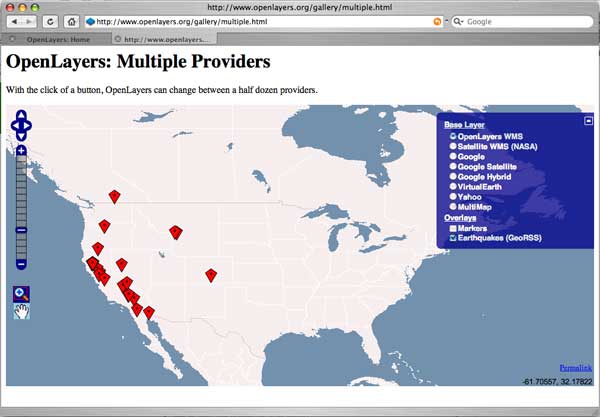
2006 Giugno -> OpenLayers

Breve storia delle moderne API per il Web Mapping
Licenze
- Google Maps -> licenza proprietaria
- vuol dire:
- restizioni d'uso
- restrizione verso la personalizzazione
- restrizione per la redistribuzione
- vuol dire:
- ka-Map! (1)
and OpenLayers (2) -> BSD alike Licenses
- vuol dire:
- nessuna restrizione d'uso
- nessuna restrizione alla personalizzazione
- nessuna restrizione alla redistribuzione
- questo e' Free Software!
- vuol dire:
OpenLayers - introduzione al progetto 1/2
- Project Home Page: http://www.openlayers.org
- Wiki Page: http://trac.openlayers.org/wiki/
- IRC Channel: irc.freenode.net#openlayers
- Quick Demo ...
OpenLayers - introduzione al progetto 2/2
- OpenLayers ...
- una API in javascript per visualizzare rapidamente le mappe di un server indipendente.
- funziona con Tiles e Untiled
- un set di strumenti (tools) per la navigazione e le necessita' basiche delle applicazioni
- una avanza integrazione delle API per le funzioni di disegno vettoriale
- E' buona per ...
- mappe a tutto schermo
- mappe ridimensionabili dinamicamente
- Scale prefissate - quando connesso ai server di tile caching come TileServer o ka-Map.
- non e' buono per ...
- un grande numero di Layers in molteplici livelli.
Installazione e configurazione
- piu' semplice che mai:
- nessuna installazione, nessuna configurazione (lato server) necessaria
OpenLayers - usare la API
- includi una mappa nella tua pagina web
- puo' essere molto facile o molto complesso
usare la API: aggiungi lo script ...
- Aggiungi questo script tag alla tua pagina:
<script type="text/javascript" src="http://www.openlayers.org/api/OpenLayers.js">
OpenLayers - agiungi una mappa alla pagina
- metti un div da qualche parte nella pagina:
<div id="map"></div>
- questo Id e' utilizzato per dire a OpenLayers dove visualizzare la mappa
- Metti il comando onload nel tab body:
<body onload="init()">
Style per la pagina
<style type="text/css">
#map {
height: 200px;
border: 1px solid white;
}
</style>
OpenLayers - inizializzare la mappa
<script type="text/javascript">
var lon = 5;
var lat = 40;
var zoom = 5;
var map, layer;
function init(){
map = new OpenLayers.Map( 'map' );
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://labs.metacarta.com/wms/vmap0",
{layers: 'basic'} );
map.addLayer(layer);
map.setCenter(new OpenLayers.LonLat(lon, lat), zoom);
map.addControl(
new OpenLayers.Control.LayerSwitcher()
);
}
</script>
OpenLayers - proviamola
OpenLayers - Extra
qui sotto una lista delle tante funzioni che OpenLayers offre per visualizzare e navigare le mappe
- tipi di Layer supportati :
- libreria di disegno vettoriale:
OpenLayers + Mapserver + pyWPS in action
- http://www.bnhelp.cz/projects/uhul/
- Based on OpenLayers API
- Developer:
- Jachym Cepicky
- Implementa la funzione di GRASS GIS: i.smap - Performs contextual image classification using sequential maximum a posteriori (SMAP) estimation
Conclusioni
Cosa ci dobbiamo aspettare per il futuro?
- Sviluppo, Sviluppo e Sviluppo!
Contatti
Lorenzo Becchi
- lorenzo@ominiverdi.org
- http://www.ominiverdi.org
- http://blog.ominiverdi.org